21:10 Haris
Social Sharing Toolbar at bottom of each Post:
Sharing Your Content on Social Networking site is one of the most essential part of
blogging,as
driving users from facebook, twitter, pinterest, google plus+, or other
social networking sites to your site is the most worthy part of building traffic as the
Social Sharing makes
Organic traffic and building following,So
enabling Social bars at the end of each posts encourages users to share the
likely stuff and helps you too to
drive more traffic.One of the most
Popular and
hot widget now-a-days is
ShareThis Social Sharing Widget,When you will
Scroll down to the bottom of the posts you will see the
Floating Social Sharing Bar.
How to Add Floating Social Sharing Bar Widget??Whether you want the simplest, tools to
turn your media social, or to find the
right audience for your advertising message,
ShareThis puts
sharing to work for you. Use the
most innovative social media and
sharing platform for the
Web.
To Install This to Your
Blogger Blog,
Wordpress,
Thumblr,
Website or
any other paltform Follow These Steps:
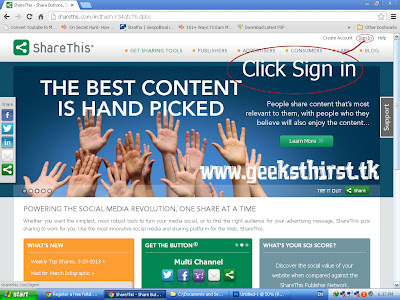
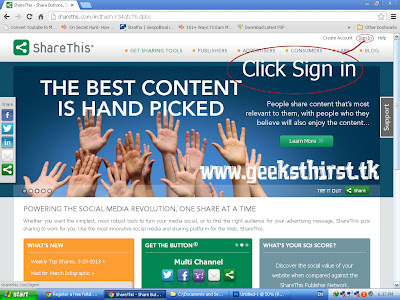
- First Of all Go to this Social bar Sharing Bottom Buttons Site
- Click Sign in Option
 |
| Social Sharing Toolbar at bottom of each blogger Posts ScreenShot #1 |
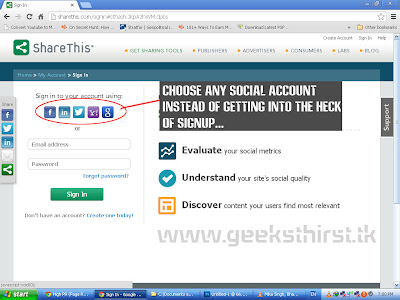
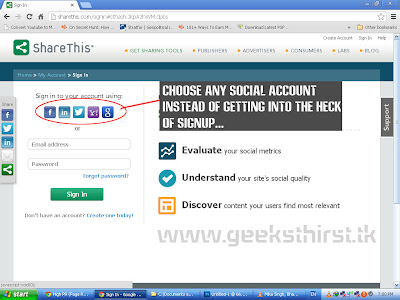
- In Sign-in to your accounts option,Connect any of your Social Network Like Facebook or Twitter.
 |
| Social Sharing Toolbar at bottom of each blogger Posts ScreenShot #2 |
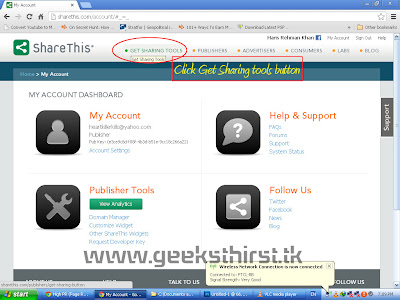
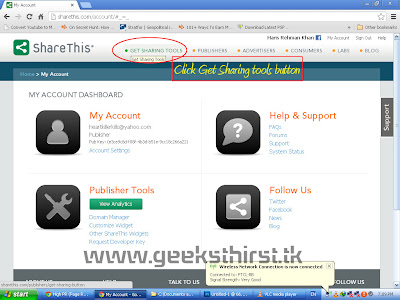
- After Signing in and being connected, Choose the "Get Sharing Tools" Button from the Menu bar.
 |
| Social Sharing Toolbar at bottom of each blogger Posts ScreenShot #3 |
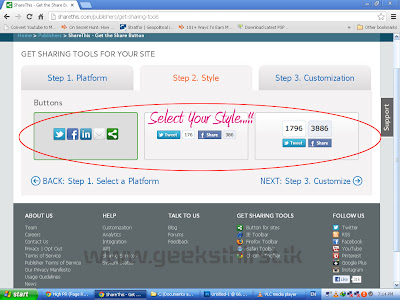
- When you will Click the "Get Sharing Tools" Button,you will be redirected to a window like below,In Step 1 you have to choose the platform you where you want to display your social sharing bar at the bottom of your Blogger Posts,or any other platform rather than blogger
 |
| Social Sharing Toolbar at bottom of each blogger Posts ScreenShot #4 |
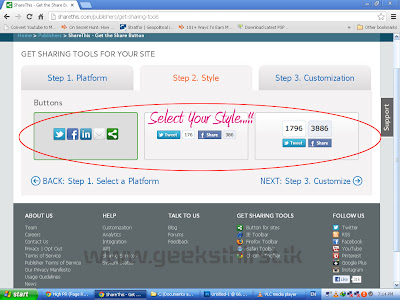
- After Choosing the platform,Choose the Style which you feel suitable according to your Choice.
 |
| Social Sharing Toolbar at bottom of each blogger Posts ScreenShot #5 |
-
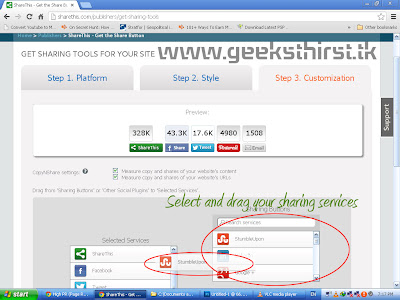
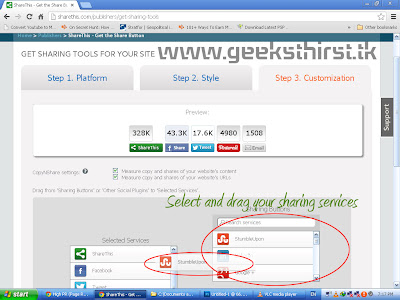
- After Selecting your Style,You will be redirected to the customization tab,This is an Important step as you have to choose social sites sharing buttons which you want to appear at the bottom of every posts.Just Drag the Social Services Button's into the Selected Services bar.
 |
| Social Sharing Toolbar at bottom of each blogger Posts ScreenShot #6 |
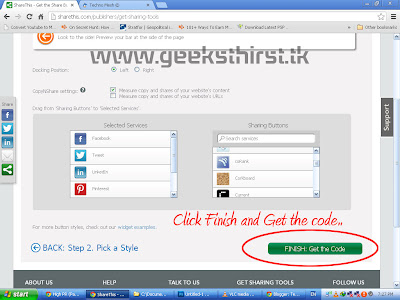
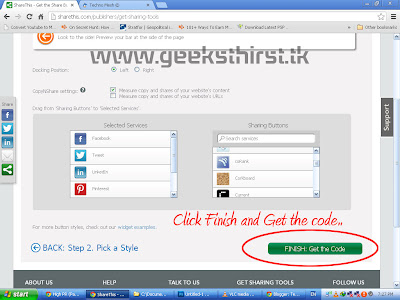
- When You are done and you think that you have customized all what you want to appear social sites sharing buttons in the bar just click "Finish- Get the Code"
 |
| Social Sharing Toolbar at bottom of each blogger Posts ScreenShot #7 |
-
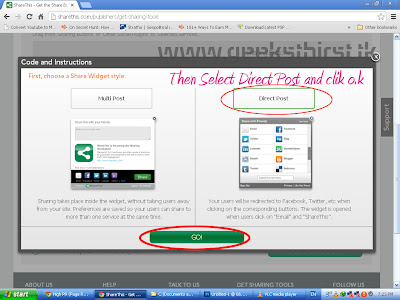
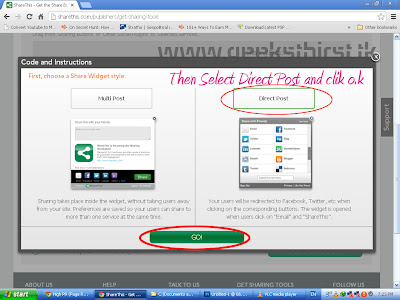
- There I will Suggest you to select Direct Post Option as The Multi- Post Option redirects a pop-up window which might be annoying for your site users.
 |
| Social Sharing Toolbar at bottom of each blogger Posts ScreenShot #8 |
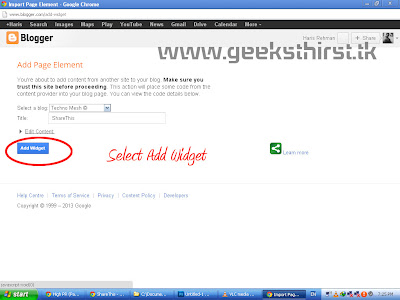
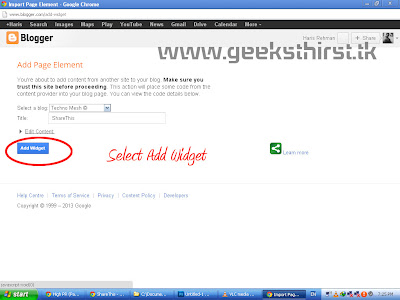
- Now You will be redirected to the selected platform(in my case its blogger) pop-up window,where it will ask for the confirmation just Select the add widget button for Confirmation to Proceed.
 |
| Social Sharing Toolbar at bottom of each blogger Posts ScreenShot #9 |
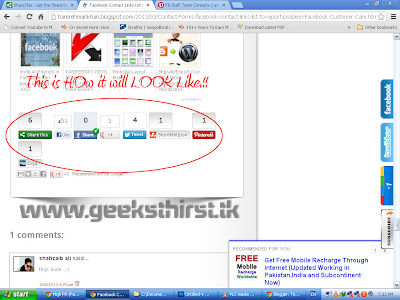
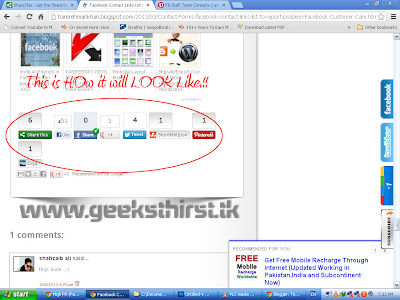
- And Finally there's how your Bottom Social Sharing bar will look like below every post of your blog,Bottom of every post of blog, or you may call it Under every post of blog lol :p
 |
| Social Sharing Toolbar at bottom of each blogger Posts Last ScreenShot |
*Thanks For Viewing This Post,For More Updates Follow My Blog














Share Blog Posts With Social Sharing Toolbar At Bottom Of Each Blogger Posts With View Count ~ Techno Mesh © >>>>> Download Now
ReplyDelete>>>>> Download Full
Share Blog Posts With Social Sharing Toolbar At Bottom Of Each Blogger Posts With View Count ~ Techno Mesh © >>>>> Download LINK
>>>>> Download Now
Share Blog Posts With Social Sharing Toolbar At Bottom Of Each Blogger Posts With View Count ~ Techno Mesh © >>>>> Download Full
>>>>> Download LINK